Dernière mise à jour le 26 septembre 2025
Créer du contenu, faire de la veille, analyser les retombées statistiques… Les missions du Community Managers sont vastes. Pour gérer efficacement l’ensemble des tâches, il est nécessaire de s’équiper d’une bonne boîte à outils. 🧰
Dans le cadre de notre grande étude française du Community Manager (réalisée auprès de + de 800 communicants), nous avons pu relever les ressources préférées des professionnels de la communication, que ce soit pour s’organiser, créer du contenu ou encore planifier.
Les outils préférés des communicants
1. Outils d’organisation
Quand on parle des logiciels utilisés par les Managers et communicants, on voit clairement que l’organisation reste au cœur des préoccupations.
Outils les plus utilisés :
- Google Sheets/Excel (52% des communicants) ;
- Notion (33%) ;
- Trello (26%)
De notre côté, nous vous recommandons d’inclure Notion dans votre boîte à outils du Community Manager. Cet outil de gestion de projet et de collaboration vous permet d’organiser l’ensemble de vos tâches au sein d’un même outil. Vous pouvez y créer des listes de tâches, prendre des notes rapidement ou encore suivre l’avancée de votre création de contenu grâce à des bases de données poussées et complètes. 🗂️
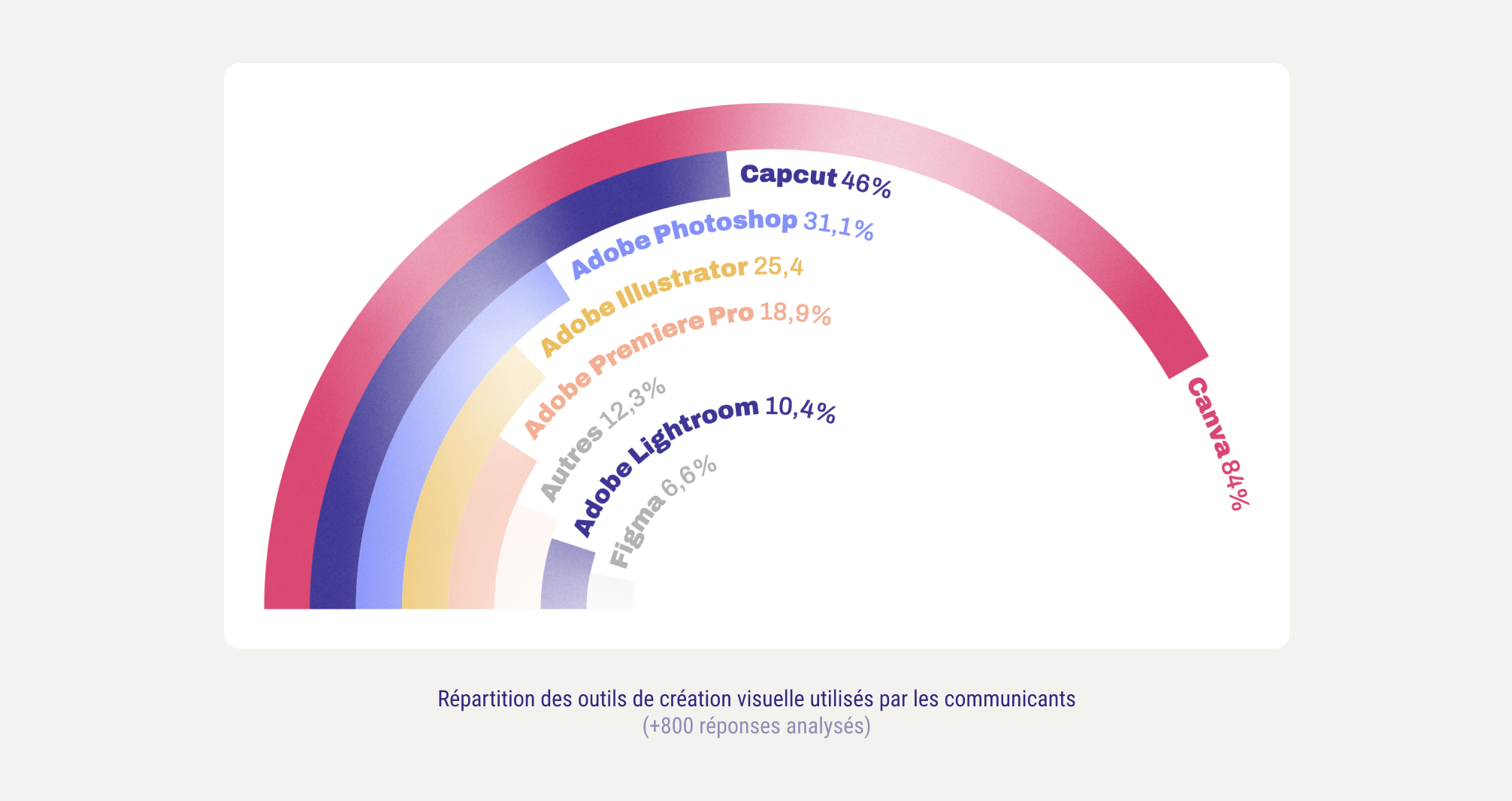
2. Outils de création visuelle
Pour créer des visuels, Canva domine largement le paysage : 84 % l’utilisent, preuve qu’il est devenu l’outil de référence pour faire de la création graphique accessible et rapide. 🤯
Outils les plus utilisés :
- Canva (84%);
- CapCut (46,2%) pour la vidéo ;
- Adobe Photoshop (31,1%) ;
- Adobe Illustrator (25,4%) ;
- Adobe Premier Pro (18,9%) ;
- Adobe Lightroom (10,4%).

Une palette riche qui permet de répondre à tous les besoins, du Post simple à la création plus poussée.
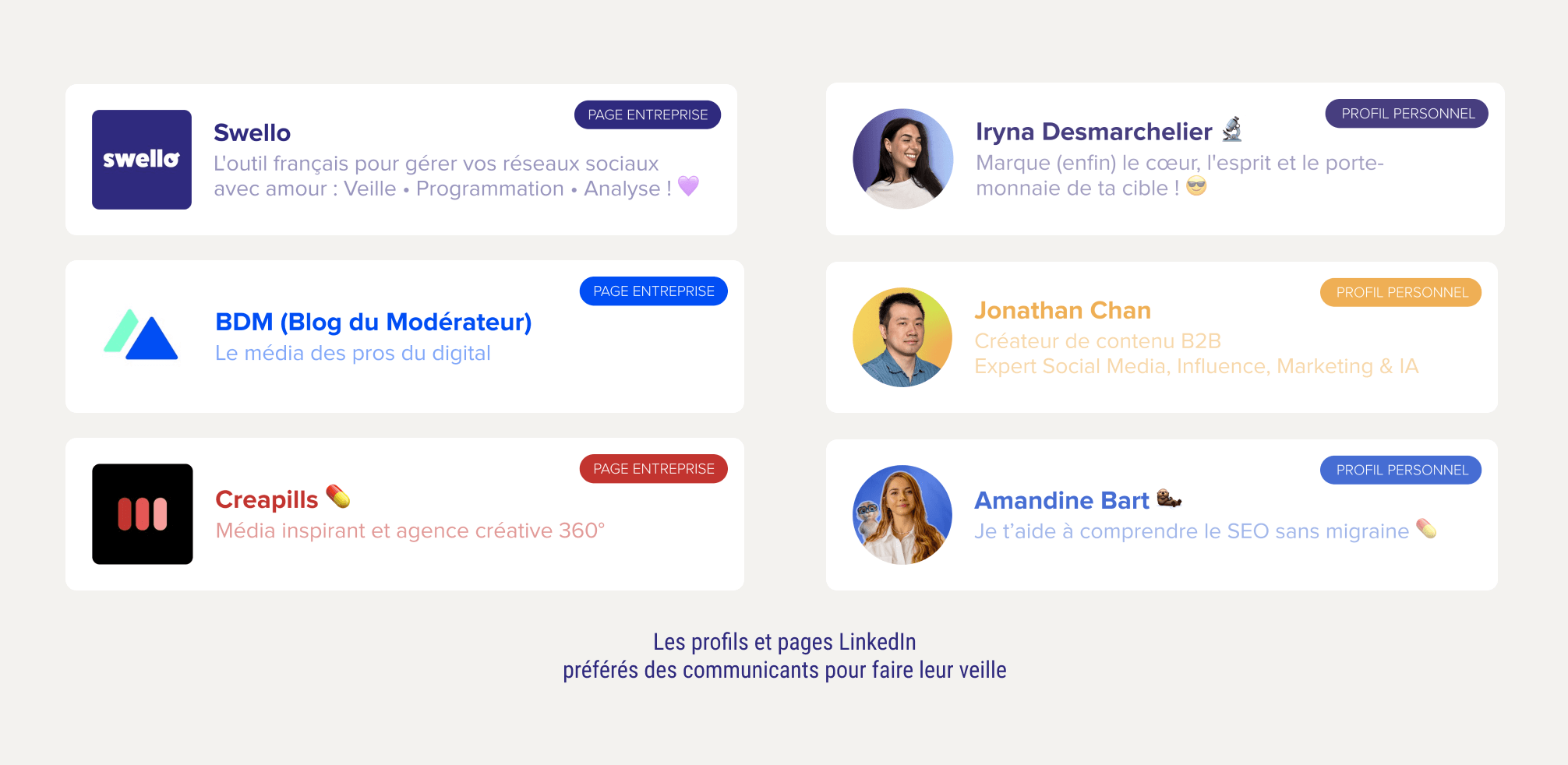
3. Outils de veille
La veille, indispensable pour rester à jour, s’appuie majoritairement sur des pages/profils LinkedIn (26%) et Instagram (24%). Les blogs spécialisés restent une source appréciée, tandis qu’une petite minorité, moins de 2% des communicants, ne fait pas de veille.
Outils de veille populaire :
- LinkedIn (26%) ;
- Instagram (24%) ;
- Feedly (outil de gestion des flux RSS) ;
- Google Alerts (pour suivre les mentions)
Ces outils vous aident à rester informé sur les dernières tendances, actualités et discussions du secteur.

4. Outils de reporting de calendrier éditoriaux
L’analyse des statistiques, en community management, fait appel à des outils classiques comme Google Sheets / Excel et PowerPoint, mais aussi de plus en plus aux outils de gestion des réseaux sociaux eux-mêmes (Swello, hootsuite, buffer…).
💡 Notons que 10 % des communicants ne font pas de reporting, ce qui peut poser question sur la mesure de la performance.
Pour gérer leur calendrier éditorial, notre outil reste le préféré (24%), suivi de Notion (20%) et Trello (13%), mais près de 5 % avouent ne pas en gérer du tout, ce qui témoigne d’approches très variées.
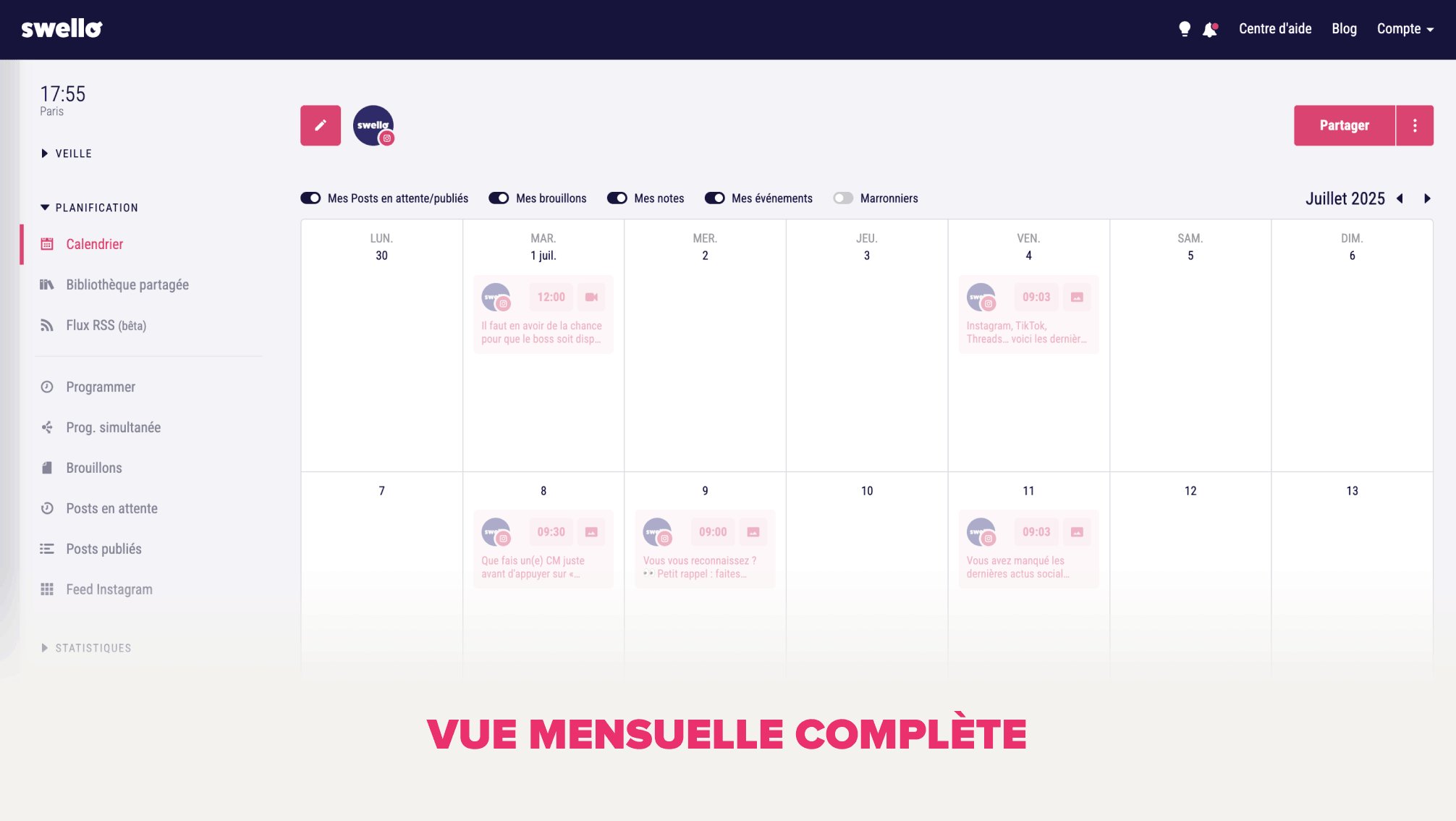
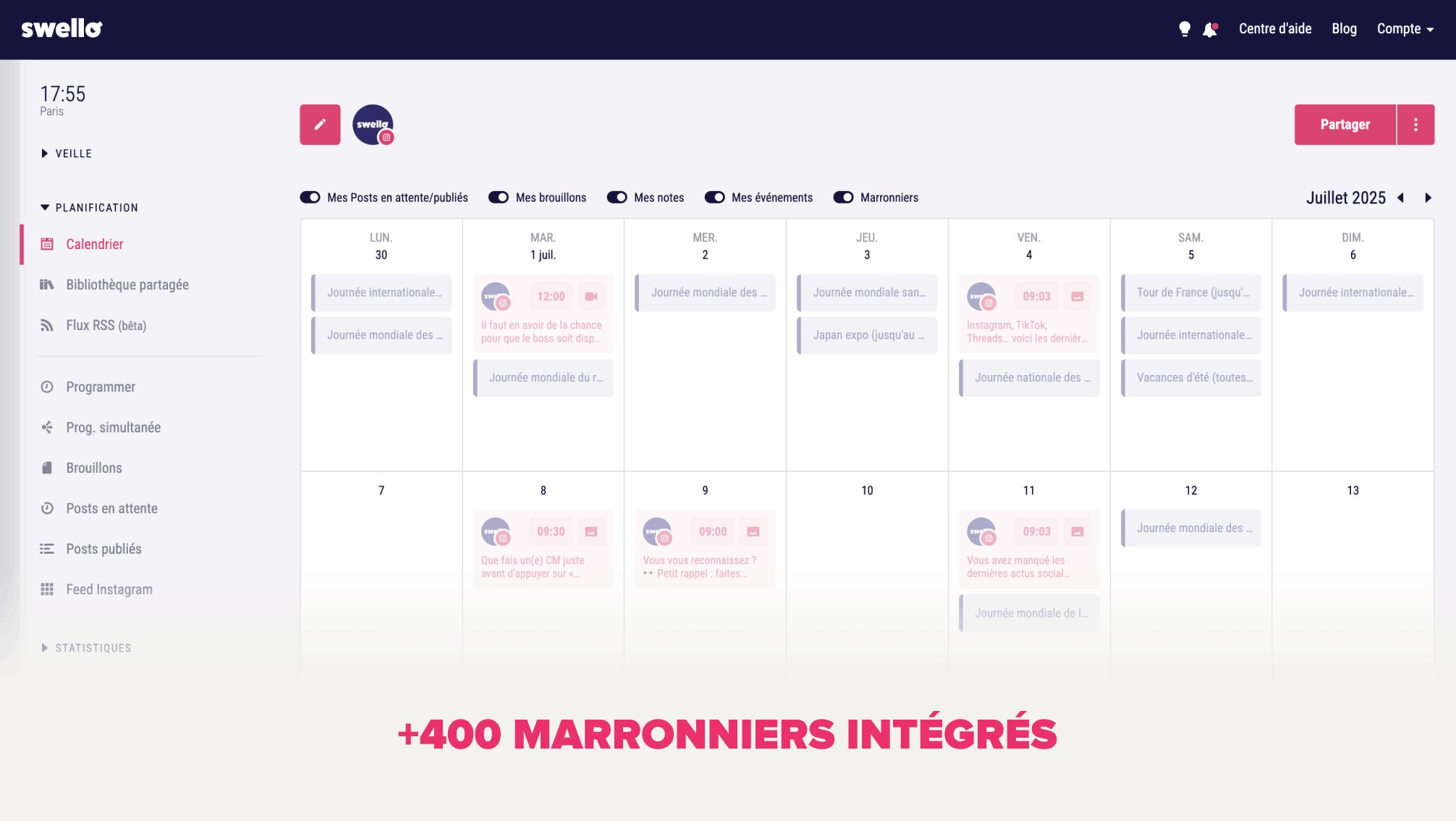
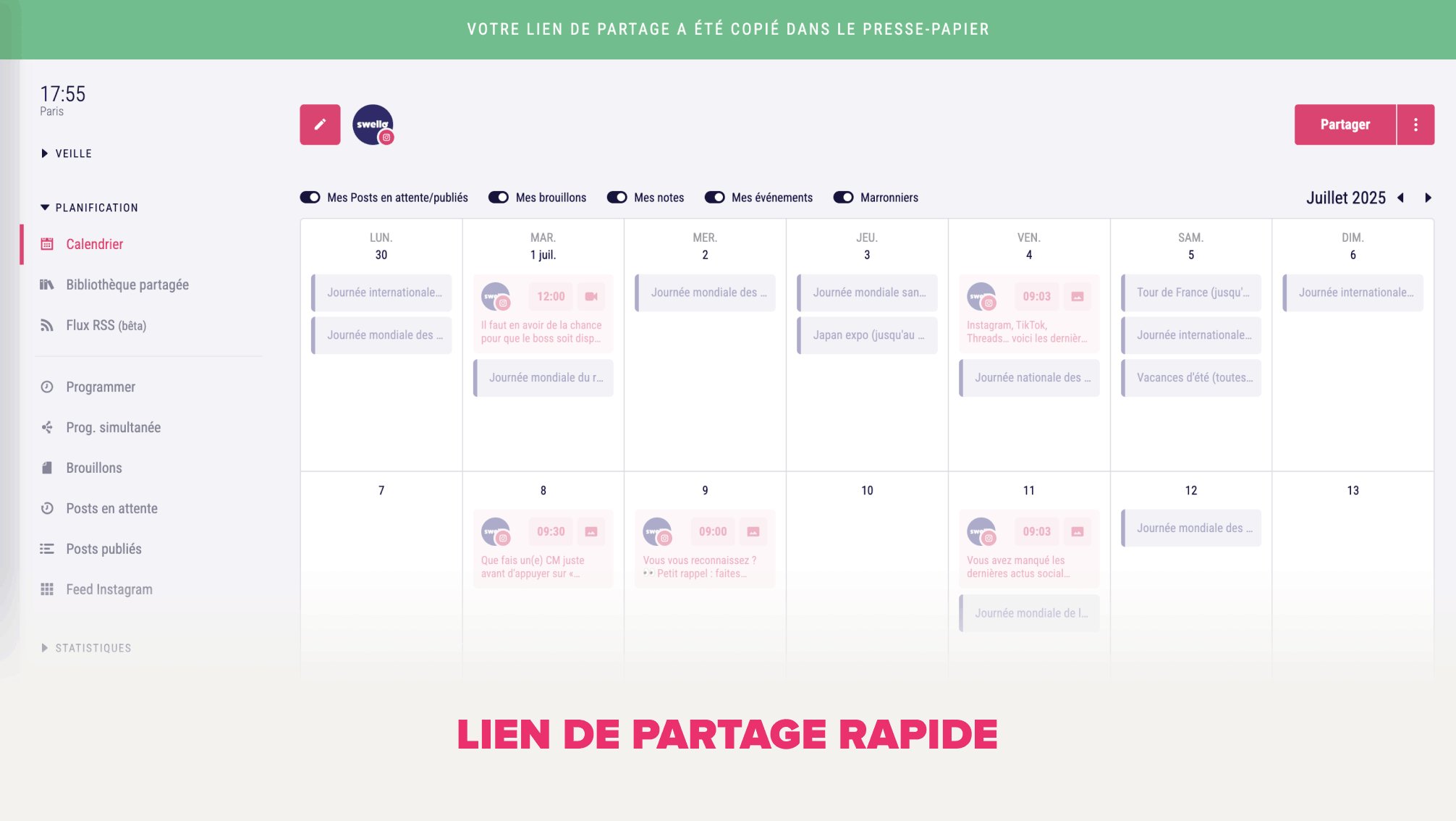
Les avantages d’utiliser Swello pour le calendrier éditorial
Tout d’abord, l’interface de l’outil vous permet de visualiser l’ensemble de vos Posts en brouillon, programmés et en attente grâce à une vue calendaire mensuelle. De plus, +400 marronniers sont intégrés au calendrier, en plus de vos propres événements et notes. Et enfin, vous pouvez partager, en un clic, votre calendrier éditorial avec votre équipe ou vos clients.
Je teste Swello gratuitement pendant 7 joursL’essor des outils d’intelligence artificielle
Depuis l’arrivée de l’Intelligence Artificielle dans notre quotidien, sa place est constamment remise en question : est-ce une menace ? Faut-il travailler avec systématiquement ? 🤔
Nous avons essayé de répondre à ces questions dans notre grande étude du Community Manager. D’après les réponses analysées (+800), près de 98 % des communicants utilisent l’Intelligence Artificielle au quotidien.
Outils IA populaires :
- ChatGPT / OpenAI (utilisé par 70% des répondants) ;
- MidJourney ;
- Dall-E ;
- Claude.
Ces outils permettent de gagner en efficacité et en créativité, en apportant une aide dans la rédaction, la recherche d’idées ou même la création de visuels.
Le budget consacré aux outils : entre contraintes et arbitrages
Côté budget, on observe que la moitié des entreprises consacrent moins de 1 000 euros HT par an à leurs outils liés au marketing digital, avec une une part importante (19,9%) allant jusqu’à 3 000 euros HT, et une autre part importante (15,9%) qui investit davantage.
Pour en savoir plus, vous pouvez télécharger notre grande étude du Community Manager 2025 👇
Je télécharge l’étude du CM 2025Ce que nous dit cette étude sur l’évolution des pratiques
L’univers des ressources utilisés par les CM évolue rapidement, et cette tendance se confirme avec notre étude. Si la multiplicité des outils s’est largement développée au fil des années, la nécessité de centralisation devient de plus en plus cruciale.
L’utilisation d’outils centralisés offrent un espace pour centraliser la gestion de ses réseaux sociaux. Et ainsi faciliter son organisation et l’ensemble de ses tâches : veille, calendrier éditorial, analyse, programmation…
Les CM de plus en plus polyvalents
Au-delà des outils en social media, une autre tendance marquante est la multiplication des missions pour un Community Manager. En 2025, le CM ne se limite plus à la gestion des réseaux sociaux ou à la création de contenu. Il devient technicien, créatif et analyste. Il analyse les données, optimise ses contenus avec le SEO et met en place des stratégies sur-mesures. 🙌
L’avenir de l’IA dans la communication
Nous l’avons vu, l’IA s’est clairement imposée dans les logiciels quotidiens des CM. Elle permet d’épauler ce professionnel sur de nombreuses tâches :
- Aide à la rédaction
- Recherche d’idées
- Correction et relecture
- Création de contenu
D’après nous, son utilisation n’est pas dangereuse. Il faut simplement apprendre à l’utiliser correctement et à l’inclure de manière réfléchie dans sa stratégie pour garder une certaine authenticité.
Dans les mois à venir, cette technologie va continuer de se développer et il nous sera certainement possible de l’utiliser davantage grâce à des fonctionnalités plus poussées. 😍
Téléchargez la grande étude française du Community Manager 2025
+800 communicants nous ont partagé leur quotidien.
Grâce à leurs témoignages, nous avons dressé un état des lieux complet du métier de Community Manager en 2025.
Dans cette grande étude, découvrez :
➡️ Qui sont les CM ? Où travaillent-ils ? Quelles formations ont-ils suivies ?
➡️ Combien gagnent-ils (vraiment) en 2025 ?
➡️ Quels outils utilisent-ils ?
➡️ Quels sont leurs défis, leurs ambitions, leur quotidien ?
➡️ Et surtout : comment vont-ils ? Quel est l’état de leur santé mentale ?
FAQ – Les outils du Community Manager en 2025
Quel est l’outil le plus utilisé par les Community Managers ?
L’outil le plus utilisé par les Community Managers pour la création visuelle est Canva.
Quels outils gratuits recommandez-vous pour débuter ?
Nous vous recommandons d’utiliser Notion, Figma et la version gratuite de notre outil pour débuter dans la communication digitale.
Quels sont les meilleurs outils pour faire de la veille quand on est Community Manager ?
Les outils indispensables au community manager pour faire de la veille sont les réseaux sociaux eux-mêmes (LinkedIn et Instagram), les blogs spécialisés et les outils de gestion des réseaux sociaux.
Les Community Managers utilisent-ils vraiment l’IA ?
Oui, d’après notre grande étude du CM, 98% des Community Managers utilisent l’IA au quotidien.
Faut-il un outil pour chaque tâche ou un outil tout-en-un ?
Un outil tout-en-un vous permettra de gagner en temps et en productivité. Les outils individuels sont néanmoins plus spécialisés et optimisés pour certaines tâches. Tout dépend de votre besoin.