Savez-vous que si votre site prend plus de 3 secondes à charger, vous perdez au moins 40% de vos lecteurs ? Savez-vous aussi que votre positionnement dans les moteurs de recherche est impacté par la vitesse de votre site ? Améliorer la rapidité de votre site WordPress est absolument nécessaire pour le confort de lecture, pour le SEO et pour vos visites.
Testez la vitesse de votre site
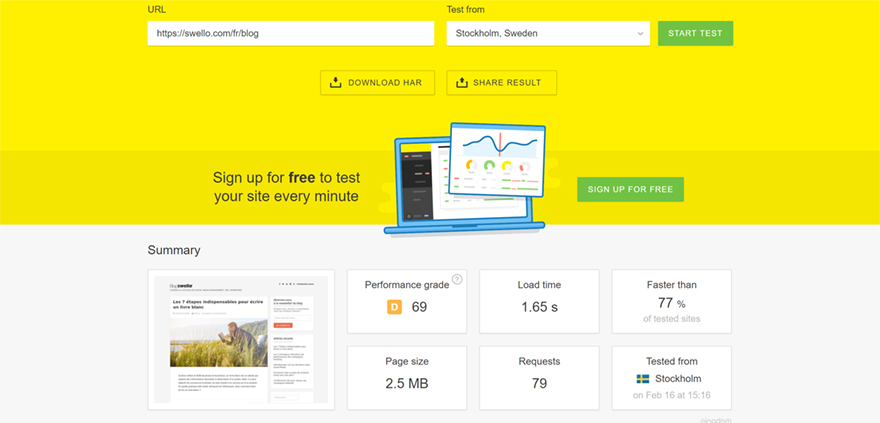
Pingdom Website Speed Test est ergonomique et simple à utiliser. Il vous permet, en deux clics, de connaitre la vitesse moyenne de chargement de votre site web. Dommage qu’il n’est pas de test de lecture depuis la France, le plus près étant à Stockolm. Mais cela suffit à se faire une idée de la situation.
Ces indications de vitesses sont quelquefois manquantes sur PageSpeed Insights. C’est pourquoi j’en passe d’abord par Pingdom. Mais l’outil de Google est ensuite incontournable pour voir la note attribuée par le moteur de recherche et les conseils associés.
Sur chacun de ces outils, entrez l’adresse de votre site web et faites le test. Les deux proposent une liste de recommandations. Pour faire court, voici les principales actions pour accélérer la vitesse de chargement de votre site sous WordPress.

Utilisez un plugin de cache
J’utilise, personnellement, WP Rocket. En plus d’un cache très bien géré, il propose d’autres optimisations comme la concaténation des fichiers .JS et .CSS. Mais vous avez aussi des extensions gratuites pour la gestion du cache, comme W3 Total Cache.
Activez la compression Gzip
Pour être certain de l’activation – ou non – de cette option sur votre site, vous pouvez le tester sur https://checkgzipcompression.com/.
WP Rocket l’ajoute avec l’option mod_deflate pour Apache. Vous pouvez, sinon, l’ajouter vous-même en éditant le fichier .htaccess à la racine de votre site et en ajoutant le texte :
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Si vous êtes sous environnement incluant nginx, il vous faut ajouter, dans les paramètres de votre serveur, la directive :
gzip on;
gzip_disable « MSIE [1-6]\\.(?!.*SV1) »;
gzip_proxied any;
gzip_types text/plain text/css application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript image/x-icon image/bmp image/svg+xml;
gzip_vary on;
Compressez les images
Il existe un module externe qui fait cela très bien : WP Smush. Sa version Pro optimise toutes les images sur votre site en un seul clic et compresse avec plus d’efficacité encore. Elle est évidemment payante mais il y a une astuce pour l’utiliser légalement sans délier votre bourse.
Adhérez à l’offre premium : elle propose 30 jours d’essai gratuit. Vous devez entrer vos informations CB mais rien n’est prélevé avant la fin de ces 30 jours. Vous pouvez ainsi faire l’optimisation en téléchargeant la version pro puis, si les nombreuses offres de WPMU DEV ne vous intéressent pas, annulez votre adhésion. Attention à bien cliquer sur « cancel membership » et non sur « skip trial period ».
Optimisez le chargement des feuilles de style et des scripts
D’autant plus si vous n’utilisez pas WP Rocket, téléchargez et installez le plugin Autoptimize. Parmi d’autres améliorations, il réduit et charge de manière asynchrone les fichiers CSS et JS. Cela évite à la page d’attendre la fin de leur chargement pour s’afficher.
Activez les options de Jetpack Photon
Si vous ne l’avez pas encore : téléchargez-le vite ! Jetpack est une extension quasi-indispensable pour votre blog (notamment en complément d’Akismet pour la protection anti-spam).
Quand vous l’avez installé, activez les options d’image : « Serve image from our side » et « Lazy load ». La première va permettre à ce que les images soient lues sur le serveur de l’éditeur (bien plus rapide, certainement, que le vôtre). La seconde va charger les images sous la ligne de flottaison (la partie visible au chargement par l’utilisateur) seulement à la suite du reste.

Désactivez les extensions inutilisées
Faites un tour dans votre page des extensions. Désinstallez les plugins non utilisés ou non – réellement – bénéfiques pour votre site. Vous gagnerez un temps précieux car beaucoup se chargent dans l’entête. Si c’est « pour la bonne cause », parfait, sinon pourquoi torturer votre temps de chargement inutilement ?
Vérifiez la vitesse de votre site après ces optimisations
Reprenez les outils de test du début de cet article et contrôlez le gain de vitesse et la note attribuée par Pagespeed Insights. Alors, y a-t-il du mieux ?
N’hésitez pas à faire différents essais dans les réglages et à tenter de suivre les conseils donnés par l’outil de Google. Faites plusieurs tentatives jusqu’à obtenir la meilleure vitesse possible. Si ce n’est pas suffisant, il va peut-être falloir vérifier votre design et alléger les éléments présents sur votre page d’accueil.











