Les microdonnées sont des outils que vous devez apprendre à utiliser pour améliorer l’expérience de vos visiteurs. En les exploitant correctement, vous mettez vos pages en valeur dans les résultats de recherche, ce qui va naturellement influencer les chiffres de votre audience.
Que sont les microdonnées ?
Les microdonnées font partie des rich snippets – les extraits enrichis – dans lesquels se trouvent les microformats et les RDFa. Elles en sont une amélioration qui permet de les intégrer dans le code plus aisément et notamment pour ce qui concerne le HTML 5.
Les microdonnées ne sont pas directement un outil pour améliorer le référencement d’un site, mais, indirectement, elles aident Google et les autres moteurs de recherche à mieux comprendre vos pages. Cela permet de mieux les afficher et, donc, mieux diriger les internautes.
Le même type de schéma a été approuvé et adopté par les moteurs de recherche les plus sollicités : Google bien sûr, mais aussi Yahoo!, Bing et Yandex, le moteur de recherche russe. Ce schéma permet de présenter les résultats de recherche les plus pertinents en utilisant prioritairement les destinations les plus riches en information.
Quels sont les avantages immédiats des microdonnées ?
L’apport des microdonnées est très concret et joue sur plusieurs tableaux :
- L’apparence : en incluant des microdonnées, l’affichage de votre lien est plus visible que d’autres sites dans les SERPs (les pages de résultats du moteur de recherche).
- Le confort pour l’utilisateur : la présence des microdonnées donne à l’internaute la possibilité de cliquer directement sur le lien d’une page profonde d’un site, lui évitant les détours par les autres pages du site.
- Une information plus pertinente : l’internaute a accès à beaucoup plus d’informations grâce aux microdonnées.
- Des données plus complète : Incitez davantage le visiteur à cliquer en lui montrant une photo, un avis, une vidéo…
- Une aide directionnelle pour les moteurs de recherche : ayant une meilleure compréhension du contenu de la page, les moteurs de recherche vont en améliorer le positionnement.
- L’amélioration du CTR : le taux de clics est optimisé car l’internaute se retrouve avec un meilleur choix de pages correspondant à sa requête.

Comment utiliser les microdonnées ?
Insérez les microdonnées dans le code source afin d’engendrer un affichage riche dans les moteurs de recherche. Elles doivent servir à apporter des informations nouvelles et complémentaires. Par exemple, des éléments chronologiques, les caractéristiques d’un produit, des précisions sur une musique, un auteur, des avis… Ces informations sont utiles aux moteurs de recherche ainsi qu’aux internautes.
C’est Google lui-même qui recommande le format des microdonnées sous HTML 5 pour améliorer la navigation. Nul besoin d’être un codeur chevronné pour intégrer les extraits de code enrichis, il suffit de connaître un minimum le HTML. (Nous ne nous intéressons ici qu’aux microdonnées mais pour information, les données structurées sont divisées en trois principaux formats de balisage : les microdonnées, les microformats et les RDFa.)
Pour insérer ces microdonnées, il faut vous fier au document de référence – schema.org – et suivre ses recommandations. C’est un système qui se base sur les trois principaux attributs suivants :
- itemscope : pour identifier le bloc à baliser,
- itemtype : pour déterminer le type de l’élément concerné,
- itemprop : pour détailler la nature de la propriété de l’élément (nom, auteur, contenu, adresse, date, etc.)
Exemples d’utilisation de microdonnées
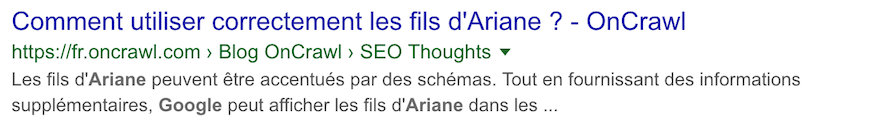
Le fil d’ariane (ou breadcrumb)
En intégrant certaines microdonnées, le moteur de recherche va faire apparaître le fil d’Ariane dans les résultats de recherche à la place de l’URL. L’information est souvent plus pertinente et oriente plus judicieusement l’internaute.

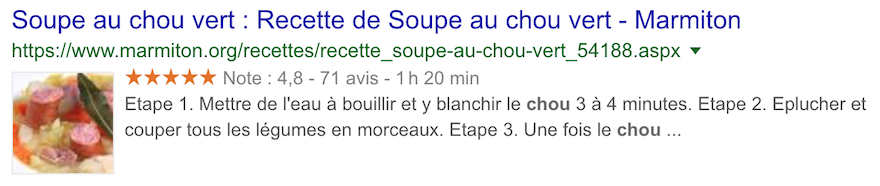
Les avis et notations
Les microdonnées vous permettent le balisage des avis et des notations. On connaît l’influence qu’ont les avis sur Internet. Si vous avez des produits ou des services bien notés, vous auriez tort de vous priver. Vous pouvez afficher une évaluation moyenne sur cinq étoiles, assortie du nombre de votants. Vous envoyez un message clair à votre visiteur potentiel.

Les tarifs et disponibilités
Indispensable si vous avez une boutique en ligne ou que vous vendez, sur votre site, des services ou des produits. Vous avez la possibilité… Que dis-je ? Vous DEVEZ, grâce aux microdonnées, faire apparaître les prix de vos produits. Vous pouvez également afficher des fourchettes de prix, ou bien encore des prix « à partir de ». Indiquez aussi si celui-ci est en stock.
Cumulé avec l’avis client, le nombre de vote et de bonnes metas (title et description), ces éléments sont décisifs pour que l’internaute clique, puis procède à l’achat.

Le cumul des microdonnées
Comme vous le voyez sur les exemples, vous pouvez cumuler les microdonnées. Et vous allez vite apprendre à les maîtriser pour un résultat encore plus attractif. Plus vous apporterez d’éléments pertinents, plus le moteur de recherche pourra mettre en valeur votre lien. Rien de mieux pour attirer l’attention que de jolies étoiles ou une belle photo.
À vous de voir les informations les plus utiles à afficher. Le but est que l’internaute décide de cliquer sur votre page plutôt que sur une autre. Prenez vos catégories de pages une par une, et réfléchissez à la priorité qu’il faut donner aux informations diverses.
Cela peut représenter un travail un peu fastidieux. Mais, une fois intégrée, la gestion des microdonnées est généralement automatisée. D’ailleurs, certains CMS ou extensions permettent de gérer cela facilement.
En captant plus efficacement l’attention des internautes, vous augmentez votre taux de clics. Les moteurs de recherche analysent ceci très positivement. Voilà comment les microdonnées vous font entrer dans un cercle vertueux !
Comment vérifier vos microdonnées ?
Il est impératif que les extraits enrichis que vous allez ajouter à vos pages soient sincères et justes. Ils doivent refléter parfaitement ce qu’est votre contenu réel. Vous ne devez pas « inventer » des contenus comme les avis ou des tarifs qui seraient erronés et trompeurs.
Maintenant, même si vous avez renseigné correctement vos microdonnées, les moteurs de recherche ne garantissent pas l’affichage des extraits enrichis dans les SERPs.
Vous devez cependant vérifier que vous avez bien structuré votre code. Pour cela, vous allez passer par un outil qui va vérifier la totalité des aspects techniques. Il contrôle la syntaxe de votre balisage, les champs présents et renseignés de façon correcte, mais aussi honnêtes, et la validité du balisage.

La vérification des microdonnées dans Chrome
La première façon de vérifier si vos extraits enrichis ont bien été renseignés est d’effectuer une recherche de votre propre site. Utilisez l’opérateur de recherche dans Google : site:votre-site-web.com. (Profitez de cette occasion pour améliorer aussi vos balises de titre et de description).
Cela va vous permettre d’ajuster et de corriger votre codage. Comparez ce que vous voyez dans la recherche naturelle et ce que vous pourriez documenter par les microdonnées.
Laissez quelques semaines aux moteurs de recherche. Après ce délai, vos indications, par ces rich snippets, sont-elles prises en compte ? Rien n’oblige Google à les afficher. Mais assurez-vous, par la méthode suivante, que l’erreur ne vient pas de votre implémentation de ces infos.
La vérification des microdonnées en passant par l’outil Google
Vérifiez toujours le rendu de vos microdonnées sur chacune de vos pages en passant par la Google Console. Grâce à l’outil de test des données structurées, vous allez pouvoir vérifier l’exactitude de votre balisage. Vous devez, bien sûr, appliquer cette recherche et cette vérification pour chaque URL du sitemap. Ce fameux fichier que vous avez fourni à la Google Console. Ou, au moins, pour chaque type de page si ces données sont automatisées.
Vous pouvez connaître les problèmes que le Googlebot a rencontré au cours de ses crawls sur vos pages agrémentées d’extraits enrichis. Pour cela, rendez-vous dans votre compte Google Search Console. Vous y trouverez les rapports qui vous fourniront tous les détails nécessaires.
Il est évident que le référencement est le nerf de la guerre. Vous ne devez donc pas passer à côté de cet outil mis à votre disposition. Il vous permet, sans être un professionnel du codage, d’améliorer la qualité du référencement de vos pages.
Alors au travail, sans plus attendre !