La conception graphique est sans nul doute le pilier essentiel d’une communication efficace. Vos visuels doivent être percutants pour capter l’attention en quelques millisecondes. Chaque image, chaque icône, chaque palette de couleurs joue un rôle crucial dans l’histoire que vous et votre marque racontez. Et pour créer cette identité visuelle, pour séduire en une fraction de seconde, vous avez besoin de bons outils.
Aujourd’hui, je vous présente Figma. Vous connaissez ? Particulièrement populaire auprès des graphistes et des designers, cet outil de design graphique permet de réaliser des maquettes, des interfaces utilisateurs, des prototypes interactifs. Mais pas seulement ! Figma est également très pratique pour créer des visuels pour les réseaux sociaux.
Ça vous intéresse ? Alors, je vous en dis plus, tout de suite.
Figma : qu’est-ce que c’est ?
Comme je l’ai dit, Figma est un outil de conception graphique, mais aussi de prototypage interactif. Il est donc principalement utilisé pour la conception d’interfaces utilisateurs ou la création de sites web. Très similaire à Sketch par son utilisation, il propose des fonctionnalités particulièrement intéressantes, notamment la collaboration en temps réel.
Les avantages de Figma
Pour se lancer avec Figma, c’est très simple. 🙌
D’abord, parce que Figma est basé sur le cloud. Il ne nécessite donc pas de téléchargement. Vous pouvez l’utiliser de n’importe quel navigateur.
Ensuite parce que Figma propose un tarif plus qu’attirant : le forfait de base est gratuit. Vous êtes limité(e) à 3 fichiers Figma par mois, mais c’est parfait pour prendre l’outil en main. Le forfait Figma Professionnel est à 12 € mensuel et offre un nombre illimité de fichiers Figma et des fonctionnalités sympas, surtout pour des équipes.
Enfin parce que Figma est relativement facile à prendre en main, en particulier si vous avez l’habitude de Sketch. Les deux interfaces sont très similaires. Vous ne serez pas dépaysé(e).
Les caractéristiques clés de Figma
- Collaboration
La collaboration en temps réel est très certainement l’atout majeur de Figma. Il permet aux différents membres d’une équipe de pouvoir travailler ensemble sur un même projet. Chacun peut apporter des modifications et des commentaires. Et vous pouvez même vous servir de cette fonctionnalité avec votre client.
Avec le Dev mode, le passage du design au code est simplifié. Développeurs et designers peuvent enfin travailler main dans la main.
- Partage flexible des fichiers
Que vous souhaitiez partager un projet entier avec votre équipe ou simplement un élément spécifique avec un client, Figma rend ce processus incroyablement facile. Grâce à son interface basée sur le cloud, chacun peut accéder à votre réalisation quel que soit le système d’exploitation qu’il utilise.
Vous pouvez, bien sûr, contrôler le niveau d’accès que chaque utilisateur a à votre fichier, qu’il s’agisse de la visualisation, de l’édition ou de la possibilité de laisser des commentaires. De plus, Figma conserve un historique des versions, vous pouvez donc facilement revenir à une version précédente d’un design si nécessaire.
- Bibliothèques d’équipe
Eh oui, la collaboration est clairement l’élément clef de cette plateforme. La bibliothèque d’équipe est vraiment pratique pour partager et gérer des composants réutilisables. Icônes, bouton, en-têtes ou autres peuvent être exploités à travers différents projets. Ce qui favorise la cohérence du design et accélère le processus de conception.
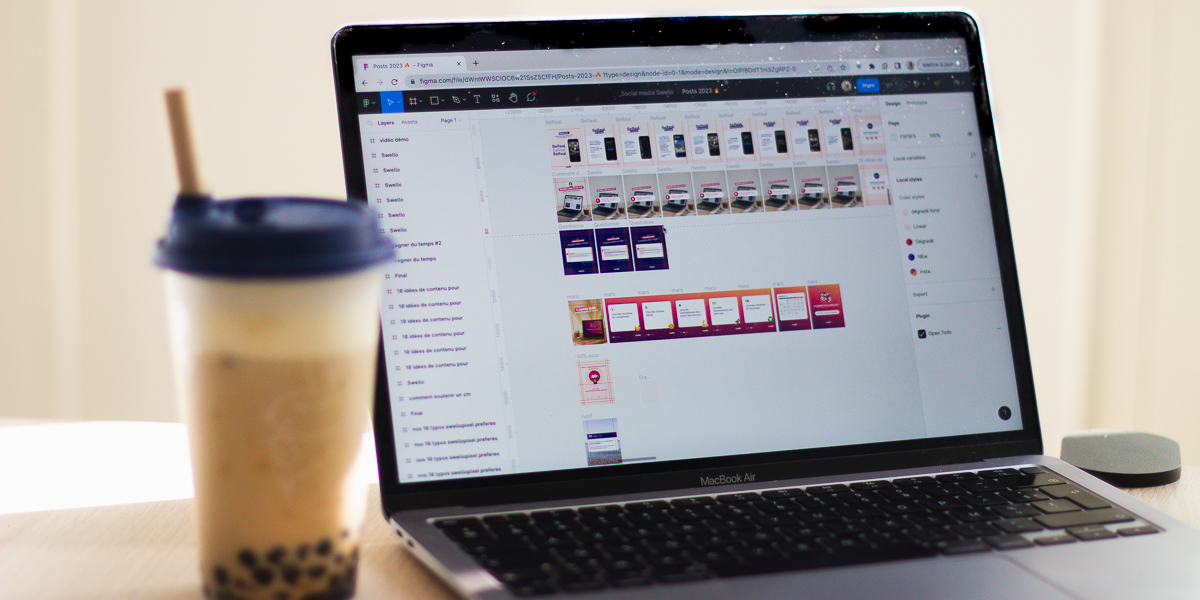
Au sein de notre équipe communication chez Swello, nous utilisons Figma pour créer nos visuels à destination des réseaux sociaux. Cela nous permet d’être beaucoup mieux organisés et de travailler en collaboration en direct.

- Prototypage interactif
Ce qui distingue Figma dans ce domaine, c’est la possibilité de tester votre design en condition d’utilisation. Animations, transitions, effets spéciaux, tout est réalisable et testable en live. Vous avez ainsi la chance de rendre l’expérience utilisateur la meilleure possible avant de passer à la phase de développement.
Tout ça est vraiment très motivant ! Mais vous vous demandez certainement quel est l’intérêt si vous travaillez seul et que le web design n’est pas du tout votre champ de compétence. Eh bien, c’est justement ce que nous allons voir maintenant.
Comment utiliser Figma pour créer des visuels pour les réseaux sociaux ?
Venons-en à ce qui nous intéresse ici. La création de visuels pour les réseaux sociaux.
Figma est puissant, très polyvalent mais aussi assez intuitif. La prise en main n’est pas très compliquée si vous avez l’habitude des outils de conception. Par ailleurs, vous pouvez trouver de nombreux tutoriels très instructifs.
Premiers pas sur Figma
Avant tout, vous devez créer une frame. C’est-à-dire un cadre approprié pour votre plateforme de médias sociaux cible. Par exemple 1080 x 1350 sur Instagram.
Ces frames sont déjà prédéfinies pour tous les réseaux. Libre à vous de les personnaliser si vous le souhaitez.
Vous pouvez ajouter du texte et des images simplement en les glissant dans le cadre. Si vous avez besoin de les redimensionner, l’outil Scale est à votre disposition.
Tous les objets que vous créez sont organisés en calques. Comme sur Photoshop et Illustrator. Vous pouvez gérer ces calques dans le panneau situé à gauche de votre écran.
L’outil Auto Layout, quant à lui, est très appréciable si vous voulez utiliser vos contenus sous différents formats. Modifiez votre cadre et Auto Layout s’occupe de redimensionner et de réorganiser le contenu pour vous. Génial pour passer d’une publication LinkedIn à une story Instagram !
Vos cadres et les éléments qu’ils contiennent peuvent aussi s’adapter à votre contenu. Par exemple, si vous avez un modèle de publication qui comprend un titre, une image et une description, Auto Layout peut automatiquement redimensionner et réorganiser ces éléments en fonction de leur taille et de l’alignement que vous avez établi.
Gagnez du temps sur Figma
Figma est vraiment pensé pour les professionnels et pour leur faire gagner du temps.
Nous l’avons dit tout à l’heure à propos de la bibliothèque d’équipe (mais c’est aussi valable si vous travaillez seul(e)), vous pouvez réutiliser des composants déjà créés. Votre logo s’adapte facilement à votre nouvelle publication.
En prédéfinissant des styles pour les couleurs ou pour les polices, vous établissez une véritable cohérence visuelle. Sans aucun faux pas.
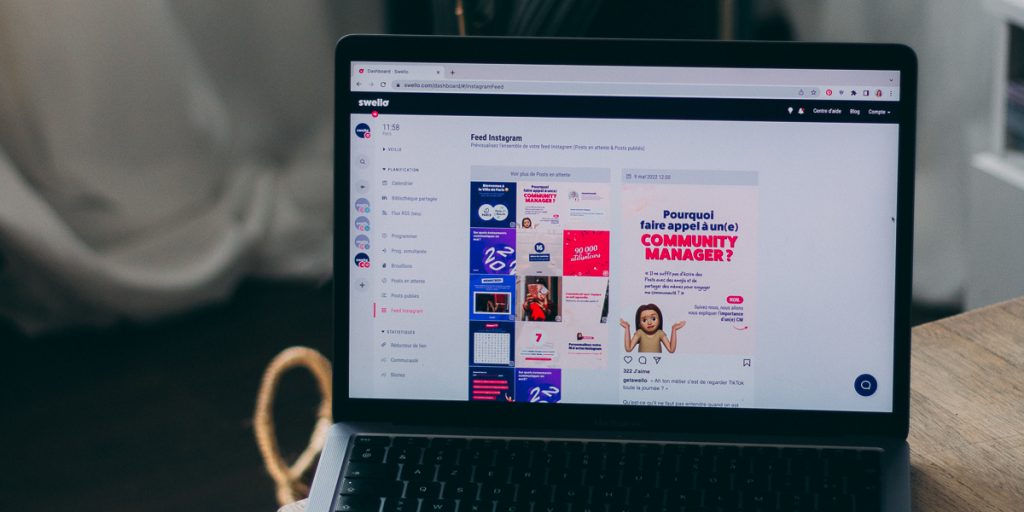
Grâce à Swello, vous pouvez en plus visualiser votre futur feed Instagram pour mettre en lumière vos jolis visuels.
Et pour gagner encore plus de temps, vous pouvez automatiser la création de visuels. Pour ça, vous devez combiner Airtable et Figma. Et croyez-moi ! le combo est magique !
Créez un modèle initial. Puis une base de données sur Airtable avec les informations nécessaires.
Par exemple, si vous souhaitez créer plusieurs visuels pour une ligne de vêtement, vous imaginez le modèle de base : une photo d’un vêtement, le titre, le descriptif et le prix. Quand tout vous convient, vous enregistrez sur Airtable une liste avec tous les titres, tous les descriptifs, tous les tarifs et toutes les photos.
Puis vous utilisez le plugin Airtable to Figma et vos 20 visuels sont automatiquement créés. Génial, non ?
Des carrousels en quelques clics
Avec Figma, vous pouvez facilement concevoir des carrousels pour vos publications sur les réseaux sociaux.
Après avoir créé votre cadre initial de la taille appropriée, vous pouvez tripler la largeur de ce cadre pour créer un carrousel de trois images. Cela vous donne un cadre plus large dans lequel vous imaginez ce que vous voulez. Insérez vos éléments graphiques, sélectionnez vos typographies et votre palette de couleurs préétablies et n’oubliez pas le call-to-action.
Une fois satisfait(e) de votre création, vous pouvez diviser ce grand cadre en 3 sections plus petites, correspondants à chaque “slide” de votre carrousel. Sélectionnez l’outil Slice, puis définissez la taille de chaque “tranche” à la taille de votre post de médias sociaux.
Vos images de carrousel créées dans Figma, vous n’avez plus qu’à les exporter individuellement pour les télécharger sur votre plateforme de médias sociaux. En PNG pour Instagram, en PDF pour LinkedIn.
Et pour être encore plus performant(e), il ne vous reste plus qu’à programmer la publication de votre carrousel sur Swello.
Et voilà, vous êtes maintenant prêt à créer des visuels percutants pour vos réseaux sociaux grâce à Figma. Enfin presque !
Car si Figma est un outil puissant et performant, il est néanmoins un peu complexe si vous débutez dans la conception. Il demande un certain apprentissage et pas mal de pratique avant d’obtenir des résultats totalement satisfaisants. Vous aurez donc besoin de tutoriels pour vous aider à faire vos premiers pas. Vous pouvez pour cela utiliser la plateforme Tuto.
Si vous trouvez tout ça un peu trop intimidant, d’autres solutions existent.
Vous préféreriez un outil plus intuitif ? Qui vous permette de créer vos visuels pour les réseaux sociaux en quelques clics, sans vous compliquer la vie avec des calques et des “Slice” et des “Scale” ? Un outil spécialement dédié à la création pour les réseaux sociaux ?
Alors ne cherchez plus ! Allez vite tester Swello Pixel. Créez et programmez sans avoir besoin de tutoriel… En toute objectivité bien sûr ! 😉